

アフィンガー 6(AFFINGER 6)ってどうなの?
実際に利用している人の感想を聞いてから決めたいな。
アフィンガーを利用して2年が経ち、3年目に突入しました!
振り返ると、ブログを立ち上げたタイミングで一緒に導入したので、本当によかったと思っています。

2年半利用して「よかった」と思う点
- Googleで検索した際、1位や2位が取れている記事があり、収益化につながっている
- 初心者でも素人っぽさが出ないデザインにできた
- Webライターでほかのテーマ(SWELL、JINなど)をスムーズに利用できた
この記事では、在宅ワークで月6桁稼ぐわたしが、アフィンガーを実際に利用して感じたメリット・デメリットを徹底解説!
本記事を読むことで、アフィンがーの強み・弱みが理解でき、テーマ選びで失敗することがなくなります。
デザインテーマをこれから導入する方は、ぜひ参考にしてみてくださいね。
- 『アフィンガー6』のデメリット・メリット
- 『アフィンガー6』がおすすめの人
- 『アフィンガー6』の口コミ・評判
- 『アフィンガー6』の導入方法
この記事で分かること
この記事を書いた人

- ライティングで月6桁収入を得ているフリーランスのママ
- Webライター・ブロガーとして活動中
- Adobe Illustrator/Photoshop講師
AFFINGER(アフィンがー)6はブログの収益化を目指したい方におすすめのテーマ

| テーマ名 | ACTION AFFINGER 6 (アクション アフィンガー6) |
| 制作元 | 株式会社オンスピード |
| 値段 | 14,800円(税込)・・・買い切りなので一度購入するとそれ以降料金が発生しません。 |
| 期限 | 無期限 |
| 使えるサイト数 | 複数サイトで使用OK |
| SEO内部対策 | ◎ |
| カスタマイズ性 | ◎ |
| デザインテンプレート | ◎(デザイン済みのテンプレートあり) |
収益化したい初心者ブロガーにとって、5つの点が魅力です。
- サイト全体のSEO設定が可能(SEO対策をすることで、収益化に強くなる)
- カスタマイズ性が高いので、いろいろな仕掛けができる(読者がストレスなく記事を読める。ページ離脱を防げ、回遊率を上げる)
- ページ表示速度が速い(SEO対策となる)
- 1回買い切りで、複数サイトに使用OK
- WordPressで作る記事作成ガイドのプレゼント(初心者でも安心して始められる)
そのため、しっかりと収益化を目指したい方には、AFFINGER6を選んで間違いなしといえるでしょう。
わたし自身、『アフィンガー6』を導入したおかげで、ブログを開設して1年以内で26万円程度稼ぐことができました。
\月100万円稼ぐプロブロガーも多数利用中/
リンク先:AFFINGER6
AFFINGER6(アフィンガー)┃2つのデメリット

アフィンガー6を利用して感じたデメリットを、正直に紹介します。
デメリット①:14,800円で高く感じる
アフィンガー6は、14,800円。
「高いな…」と感じ、躊躇してしまう人もいるでしょう。
ここで、他の有料テーマと比較してみましょう。
| WordPressの有料テーマ | 価格 |
|---|---|
| STORK19 | 11,000円(税込) |
| SANGO | 11,000円(税込) |
| JIN | 14,800円(税込) |
| AFFINGER6 | 14,800円(税込) |
| SWELL | 17,600円(税込) |
上の表を見ると、アフィンガー6の料金は平均価格ということが分かります。
また、1年・3年・5年・10年活用した場合の1日の値段は以下のとおり。
| 【利用年数】 | 【1日の値段】 |
|---|---|
| 1年 | 約40円 |
| 3年 | 約13円 |
| 5年 | 約8円 |
| 10年 | 約4円 |
さらに、14,800円を1年で割ると1日あたり約40円、3年活用したら1日たった13円です。
ブログで稼げるようになるまでには時間がかかるのですが、アフィンガーには稼ぎやすい施策がされているため、決して高いとはいえません。
さらに、14,800円払うのは最初の一回だけ。買い切りでずっと使い続けられるのも魅力的!
アフィンガー6の値段について、『買い切りで複数サイトに利用できる』魅力をメリットでお伝えします!
14,800円と聞くと大きく感じてしまいますが、最速で収益化を目指すなら必要経費です。
収益を出すために、先行投資しておきましょう。
デメリット②:調べながらカスタマイズする必要がある
他の有料テーマでも共通していえることですが、アフィンガー6を導入するだけではデザインはなにも変化しません。
つまり、調べながらカスタマイズしていく必要があります。
「初心者が導入しても大丈夫なのかな」と不安になりますよね。
わたしも最初は「自分好きなブロガーさんが使っている」という理由でAFFINGERを導入し、操作方法が全く分からず途方にくれました。
その時に私を助けてくれたのが、ネットの情報!
アフィンガーは利用者が多いので、操作や設定方法に困った時はネットで調べると解決できるので安心です。
AFFINGER6(アフィンガー)┃5つのメリット

アフィンガー6を利用して感じたメリットを、5つ紹介します。
一つずつ解説します。
メリット①:SEOに強く上位表示される施策がされている
アフィンガー6は、SEOに強いテーマです。
SEOとは、Google検索したときに、上位表示を目指す具体的な施策のこと。
ブログが検索上位表示されると、たくさんのユーザーに読んでもらえ、収益化アップにつながる大切な施策です!
アフィンガー6は、SEO内部対策済みなのもメリットの一つ。
とはいえ、他の有料テーマにもいえることですが、導入すれば必ず検索上位に表示されるというわけではないことを頭に入れておきましょう。
メリット②:初心者でもおしゃれなサイトを作ることができる
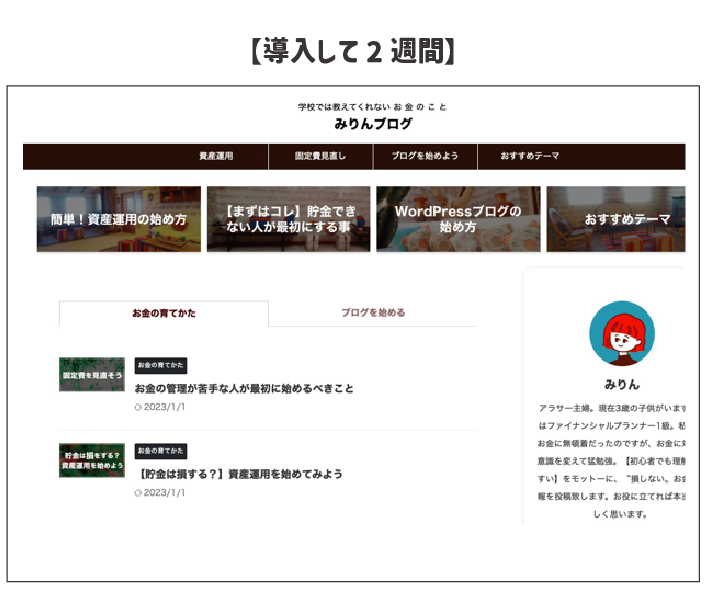
ここでは、当ブログのトップデザインの変化も合わせて紹介します。
恥ずかしいけど、「少しでも参考になればいいな」という思いがあるので、載せますね。



web、そしてプログラミングの知識0のどこにでもいる主婦の私ですが、AFFINGERを導入して3ヶ月目でここまでデザインを整えることができました。
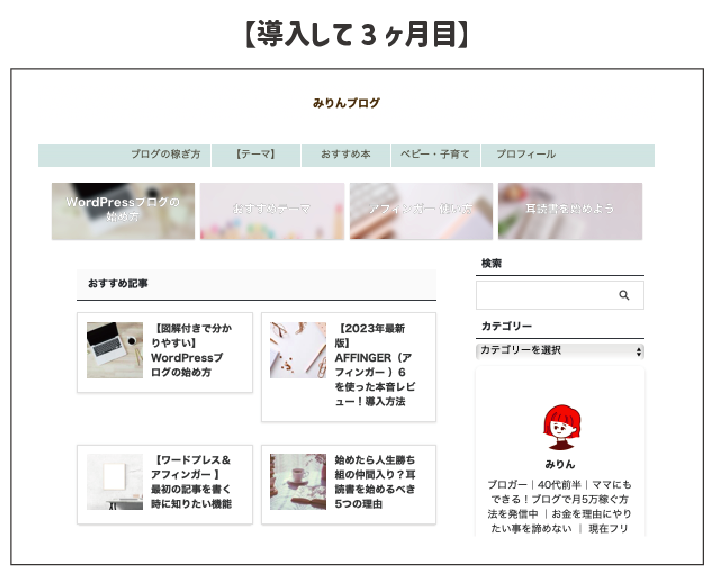
そして…導入して1年後のデザインはこちら

今日はヘッダー部分、今日はおすすめ記事…という感じで本当に少しずつ変化させていきました。
デザインが自分好みになってくると愛着も湧くし、「さらに丁寧に育てたくなる」と思いますよね。
とはいえ、どれだけデザインが整っていたとしても記事を書かなければライティング力はアップしません。
デザインはほどほどにして記事を書くことを優先させましょう!
メリット③:装飾やデザインカスタマイズが豊富にある

『アフィンガー6』の魅力は、デザインが豊富なこと。
操作に慣れてくると、デザインやWebの知識がなくてもおしゃれなサイトが作成できます。
たとえば、下記のようなデザインがクリック1つでできますよ!
デザイン例 ふきだし
サンプルです!
アイコンを右側に配置するのも一瞬だよ♪

『ふきだし』の装飾があるだけでも、初心者感が薄れます。
デザイン例 箇条書き
箇条書きは、こちらに載せきれないほどデザインの種類があります!
箇条書き①
- サンプル
- サンプル
- サンプル
箇条書き②
- サンプル
- サンプル
- サンプル
箇条書き③
- サンプル
- サンプル
- サンプル
箇条書き④
- サンプル
- サンプル
- サンプル
デザイン例 ボックス
ボックスのデザイン例です。
紹介するのはほんの一部ですが、以下の装飾も簡単に作ることができます。
サンプル
サンプル
色やフォントサイズも自由に変更できるよ!
デザイン例 ボタン
\四角にしたり、影を付けたり/
\キラリと光るボタンもすぐに作れますよ!/
メリット④:買い切りで複数サイトに利用できる
デメリットでも述べましたが、『アフィンガー6』は14,800円です。
買い切りのため、支払うのは最初の一回のみ。
さらに複数サイトで使用できるだなんて、大変お得ですよね。
たとえばですが、2つのサイトでアフィンガーを使用する場合、7,400円で使用できることになります。
「ブログを頑張りたい!」と思っている方は、安心して導入ができますよ!
メリット⑤:期間限定の無料特典がついてくる

『アフィンガー6』を購入するともらえる特典を紹介します。
それは、SUGOI MOKUJI(すごいもくじ)[LITE]!
『すごいもくじ』のプラグイン(アプリのようなもの)を使うと、見出しを入れるだけで「自動で」もくじを作ることができますよ。
このプラグインを入れて損はなし!素晴らしい機能が無料で使えるなんて、本当にありがたいです!
購入者限定のキャンペーンは「予告なく終了する」と公式に書かれてあるので、迷っている人は今のうちに導入しておきましょう!
\期間限定『無料特典』を受け取る/
リンク先:AFFINGER6
AFFINGER(アフィンガー)6がおすすめな人

ここでは、『アフィンガー6』を導入するのに、おすすめの人を紹介します。
『アフィンガー6』はこんな人におすすめ
- ブログ(アフィリエイト)で稼ぎたい人
- サイトを検索順位を上げたい人(早くサイトを見てほしい人)
- 複数のサイトを運営する予定がある人
- 使いやすさよりも豊富な機能を重視する人
14,800円と聞くと大きく感じてしまいますが、収益化を目指すなら必要経費です。
アフィンガーを使いこなせるようになると、それ以上のリターンが待っています!
わたし自身、ブログを開設してから約半年で安定して月5万円程度稼げるようになりました。

先行投資しておいて損はないんだね!
AFFINGER(アフィンガー)6は億単位で稼ぐブロガーにも人気【口コミ・評判】

次に、『アフィンガー6』の口コミ・評判を紹介します。
ブログで月収1,000円稼がれているマナブさんもアフィンガー6を評価されています。
アフィンガー6は、有名ブロガーも多数愛用しています。
さらに、億単位で稼がれているトップブロガーからの評価も高いので、安心して使うことができますね。
\トップブロガーが多数利用中!/
リンク先:AFFINGER6
AFFINGER(アフィンガー)6の導入手順 3ステップ

次に、AFFINGERの導入手順・3ステップを紹介します!
AFFINGERの導入手順 3ステップ
- AFFINGERを購入する
- AFFINGERをダウンロードする
- WordPressに入れ(インストール)、有効化する
導入手順|ステップ①:AFFINGERを購入する
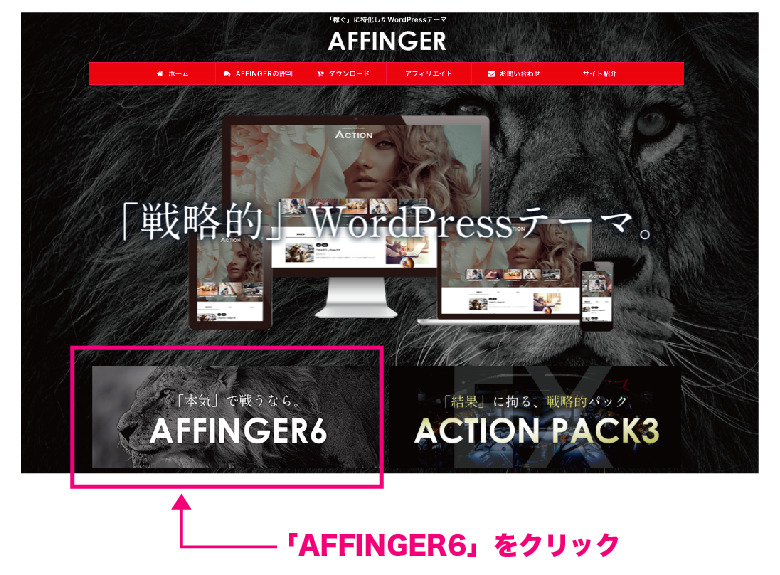
まず、AFFINGER6の公式ページへアクセスします。
\ここからAFFINGERを導入する/
AFFINGER6をクリックします。

下にスクロールして「ショッピングカートへ入れる。」をクリックします。

画面が切り替わるので「注文画面へ進む」をクリックします。

「会員登録する(無料)」を選択して進みます。

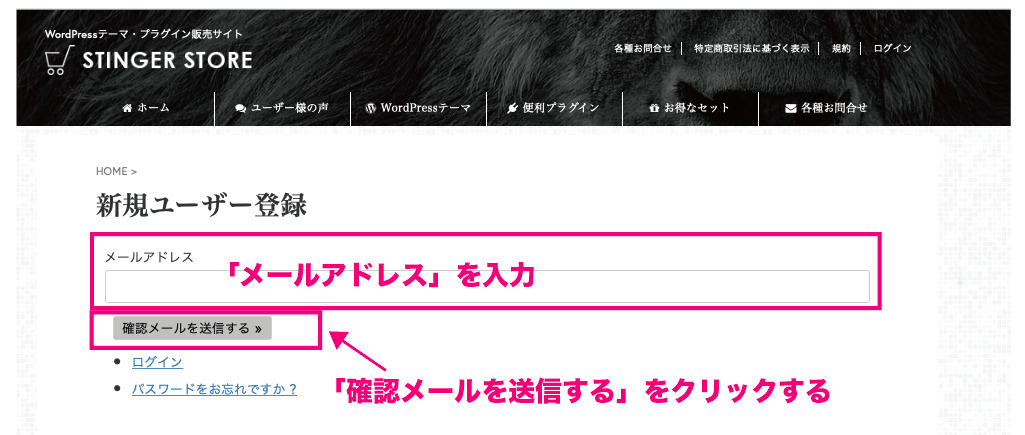
新規ユーザー登録ページで「メールアドレス」を入力し、「確認メールを送信する」をクリックします。

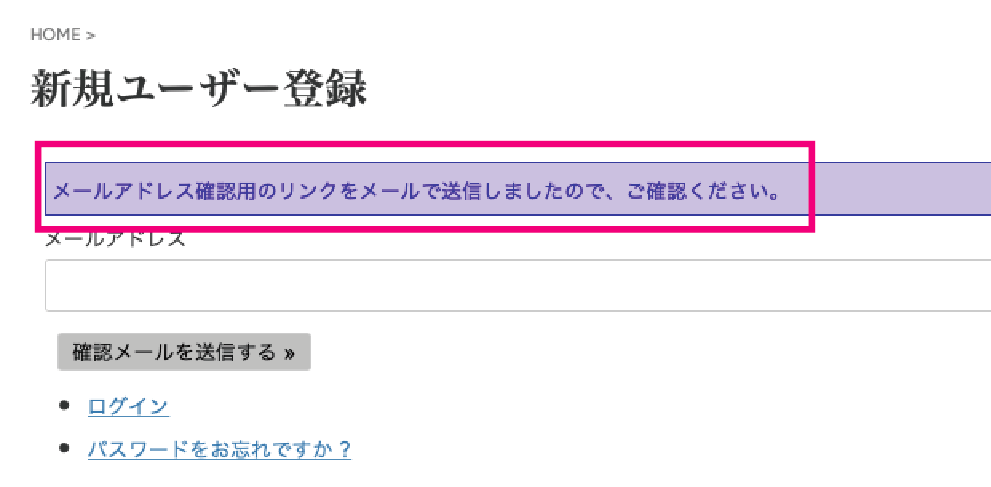
「メールアドレス確認用のリンクをメールで送信しましたので、ご確認ください」と文字が出ます。

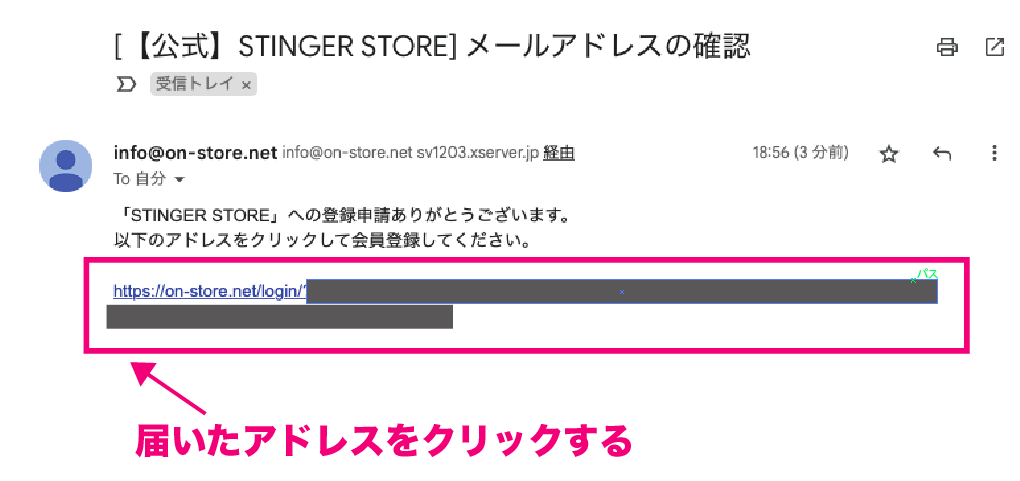
次に、メールを確認します。
届いたアドレスをクリックします。

新規ユーザー登録画面が開くので、「メールアドレス」、「パスワード」、「確認用パスワード」、「性」、「名」を記入し、利用規約に✅(チェック)を入れます。
「新規ユーザー登録」をクリックします。

支払方法選択ページで「次へ」をクリックします。

確認画面で「カードでお支払い」をクリックします。

クレジットカード情報を入力し、「¥14,800を支払う」をクリックすれば購入手続きは完了です。

導入手順|ステップ②:AFFINGERをダウンロードする
次に、AFFINGERをダウンロードしていきます。
注文が完了したら、infotop(インフォトップ)にアクセスします。
\ここからAFFINGERをダウンロードできます!/
「購入者ログイン」をクリックします。

登録した「メールアドレス」と「パスワード」を入力します。

ログインすると「マイページ」が表示されます。
「商品を見る、受け取る(商品ダウンロードページ)」というタブがあるので、クリックしましょう。

注文履歴が表示されるので、AFFINGERをダウンロードすればOKです!
ダウンロードの有効期限は14日なので、早めにダウンロードするようにしましょう!
導入手順|ステップ③:WordPressにインストールし、有効化する
次は、AFFINGERをWordPressにインストールします。
ダウンロードした「action_af6_infotop_dl」を、ダブルクリックで解凍しましょう。

「action_af6_infotop_dl」を開きましょう。

すると「WordPressテーマ」というファイルが出てきます。
早速開いてみましょう!

「WordPressテーマ」を開くと、
- affinger.zip(親テーマ)
- affinger-child.zip(子テーマ)
上記2つの「.zip」ファイルがあります。
この2つの「.zip」ファイルをAFFINGER導入に使います。
この2つのデータは解凍せず、zip形式(圧縮されたまま)で使用します!
次に、自分のWordPressにアクセスします。
ブログにアクセスできたら、さっそく導入していきましょう!

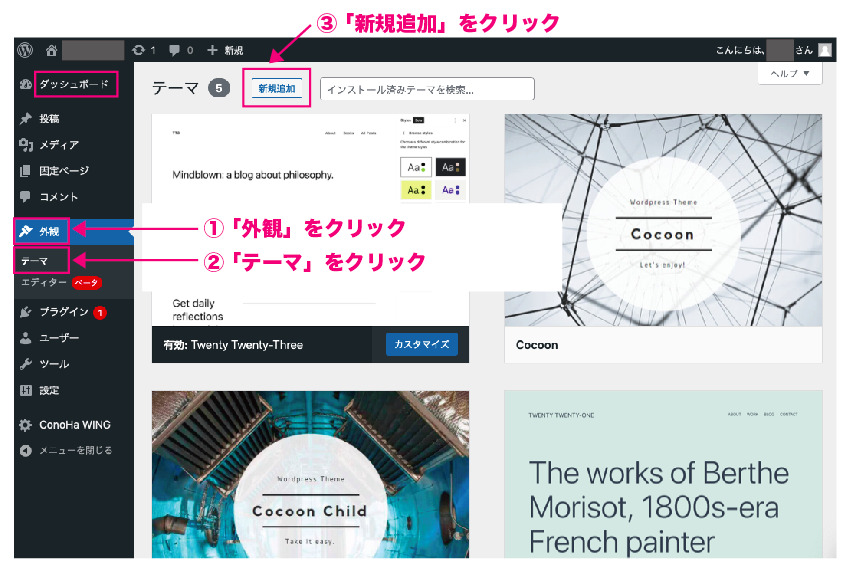
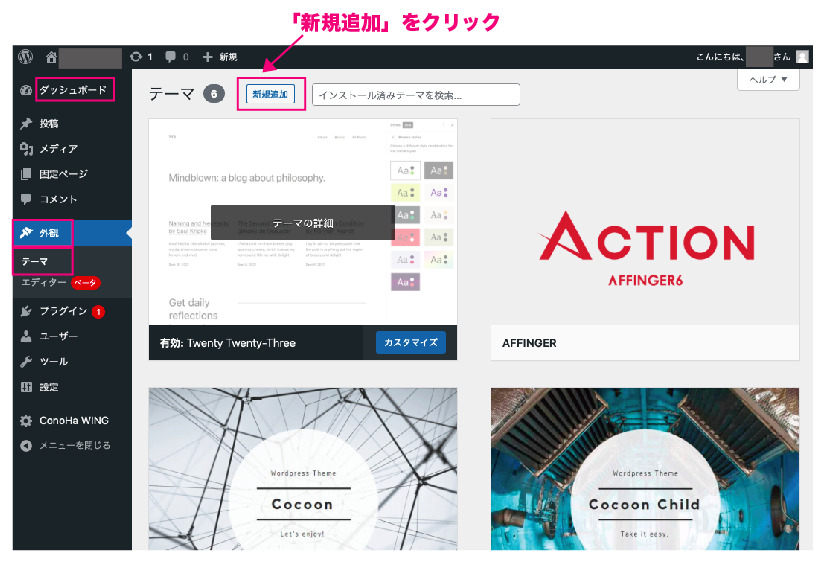
①「外観」をクリック
②「テーマ」をクリック
③「新規追加」をクリック
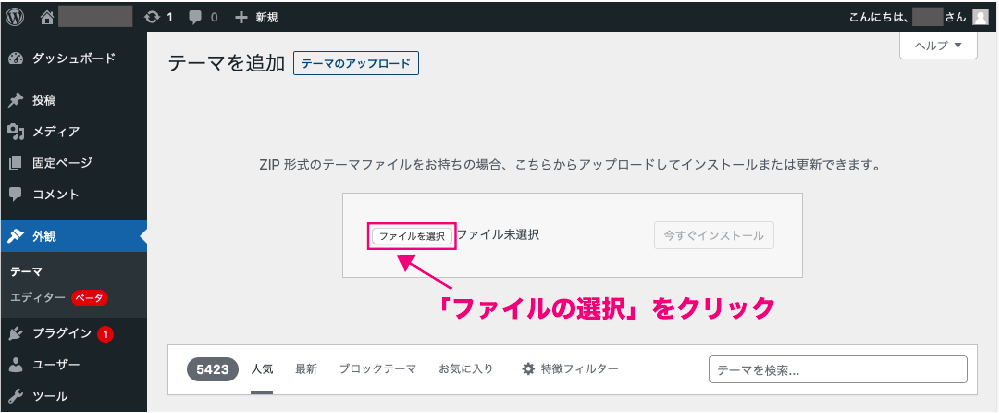
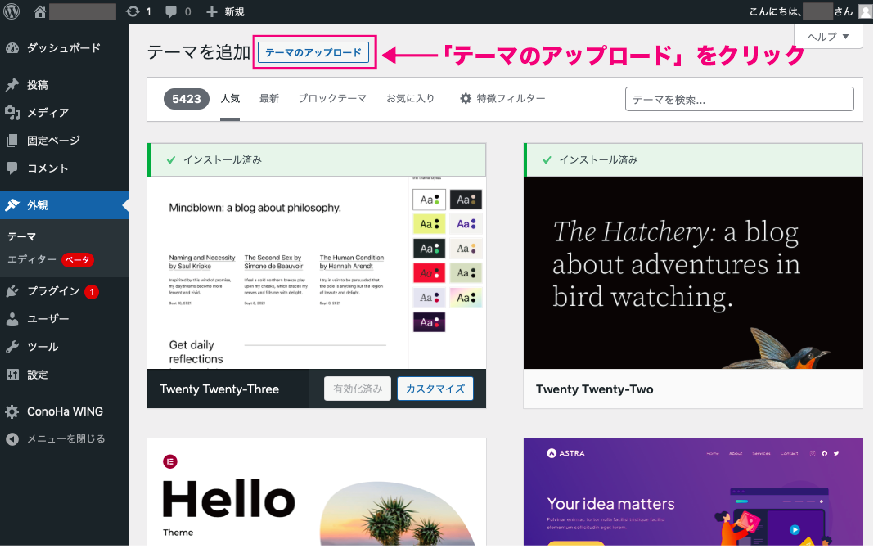
次に「テーマのアップロード」をクリックします。

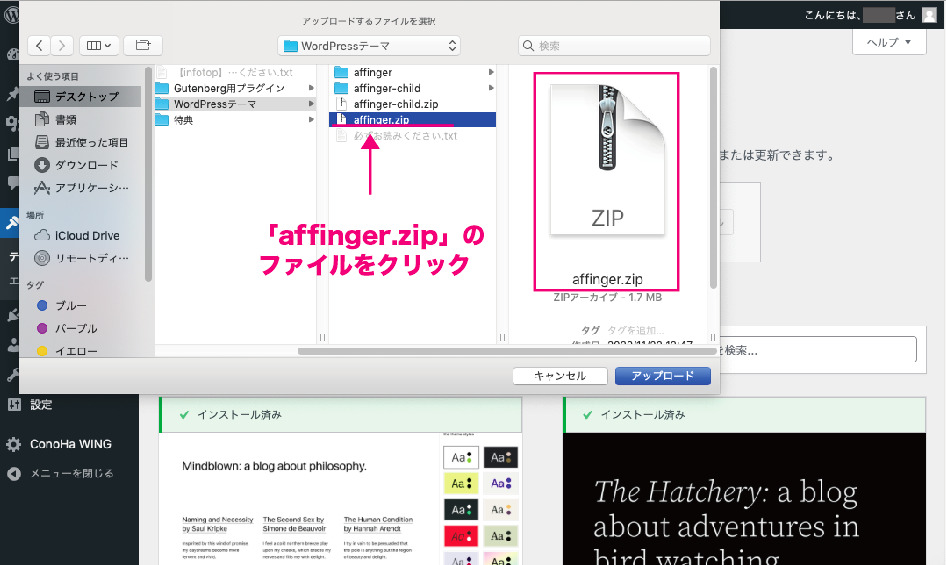
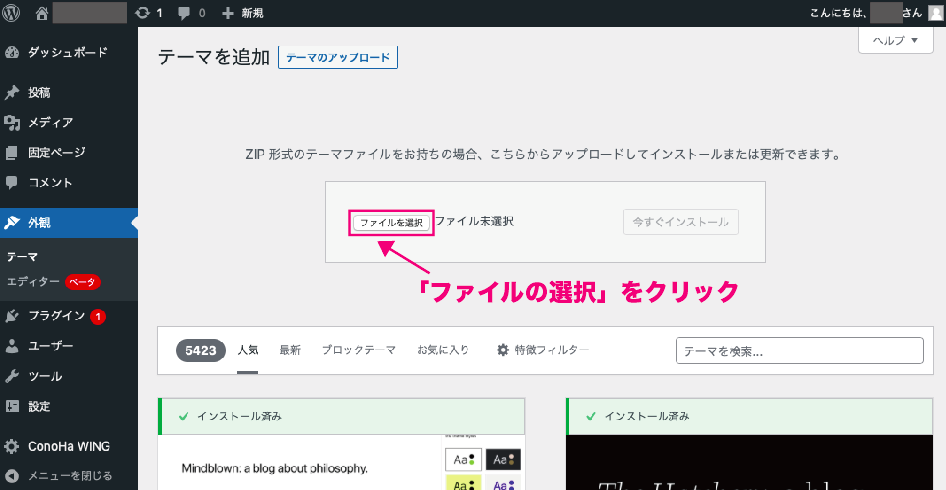
まず最初に、「ファイルを選択」をクリックし、「affinger.zip」をクリックします。


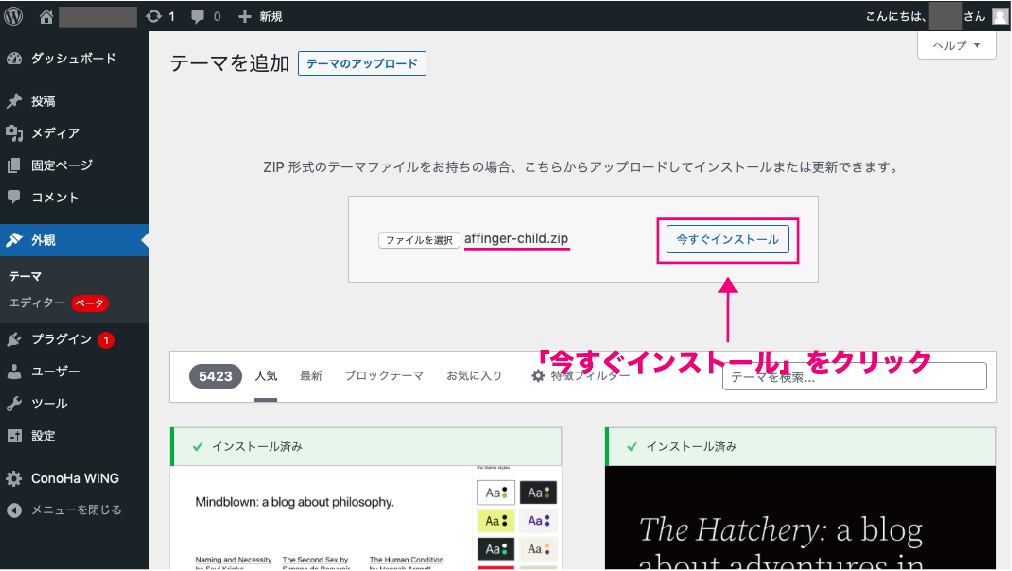
「affinger.zip」が入ったら、「今すぐインストール」をクリックします。

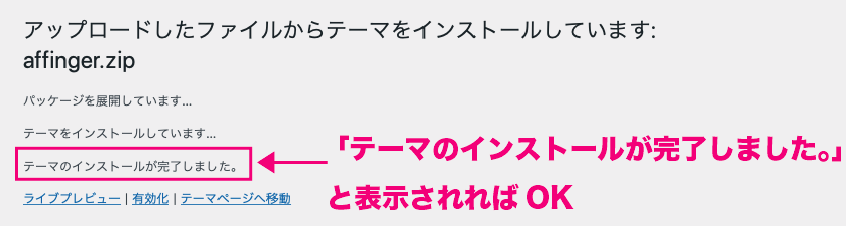
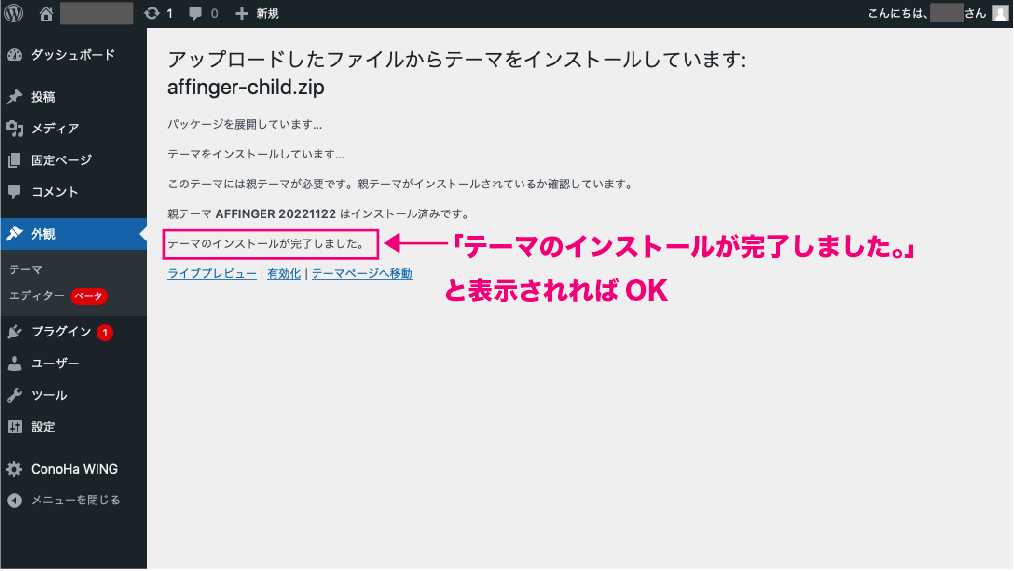
しばらくして「テーマのインストールが完了しました」と表示が出ればOKです◎

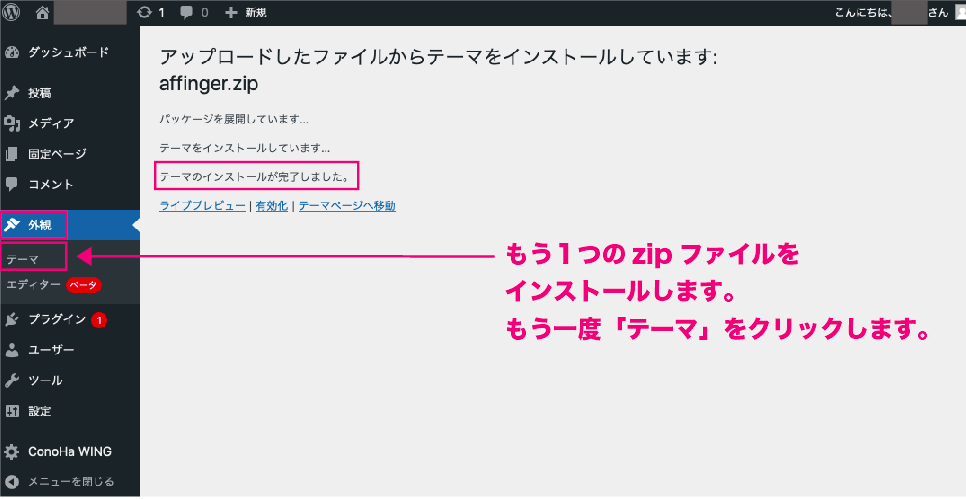
次に、もう1つの「affinger-child.zip」をインストールしてい来ます。

「テーマ」をクリックして、さっきのページに戻ります。
先ほどと同じように、「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックします。

次は「affinger-child.zip」ファイル を選択します。

「今すぐインストール」をクリックしましょう!

「テーマのインストールが完了しました。」と表示が出たら、また、テーマのページに戻ります!

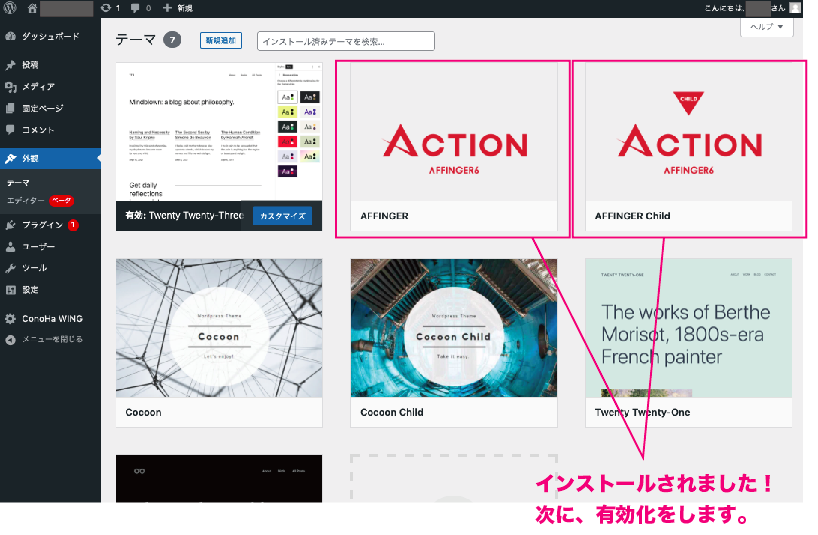
すると、先ほどインストールした、「AFFINGER」と「AFFINGER Child」が表示されます。

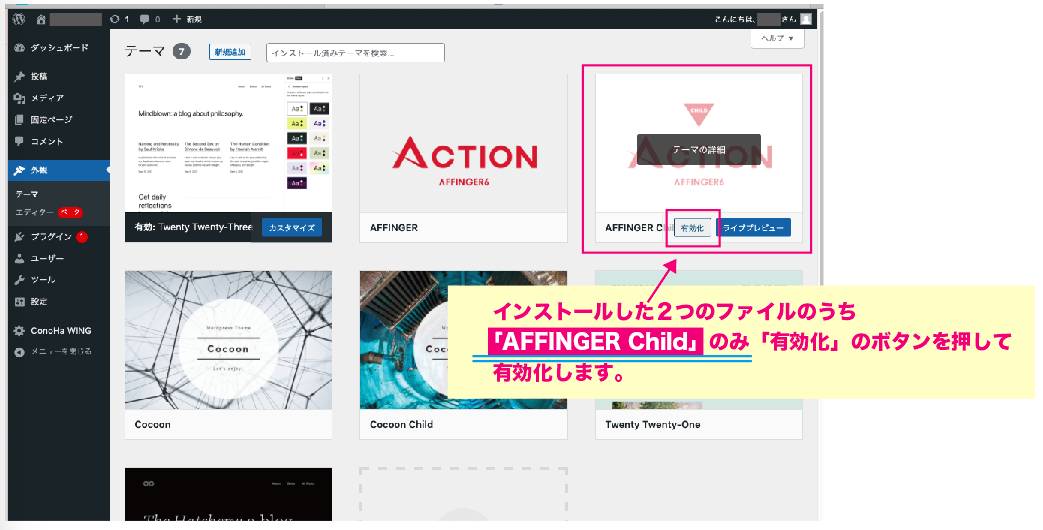
ここで、有効化するのが「AFFINGER Child」です!
「AFFINGER Child」の「有効化」ボタンを押して、有効化します!

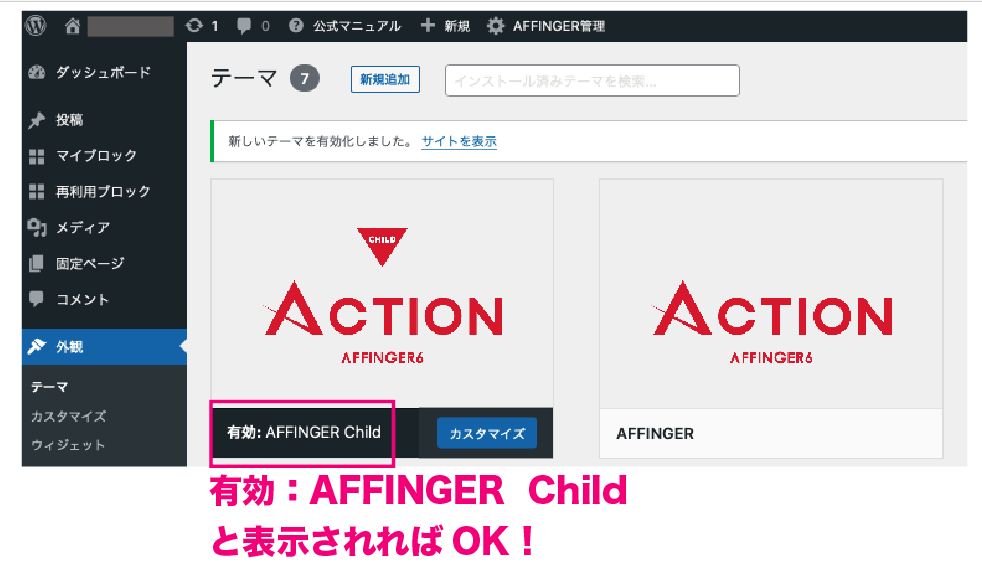
下の画像のように「有効:AFFINGER Child」と表示されれば、完了です。

おつかれさまでした!👏
本気でブログで稼ぎたい方はAFFINGER6(アフィンガー)一択!

本記事では実際にAFFINGERを導入したわたしが感じたメリット・デメリット、そして導入方法を紹介しました。
【まとめ】AFFINGERの特徴
- サイト全体のSEO設定が可能(SEO対策をすることで、収益化に強くなる)
- カスタマイズ性が高いので、いろいろな仕掛けができる(読者がストレスなく記事を読める。ページ離脱を防げ、回遊率を上げる)
- ページ表示速度が速い(SEO対策となる)
- 1回買い切りで、複数サイトに使用OK
- WordPressで作る記事作成ガイドのプレゼント(初心者でも安心して始められる)
ブログで稼ぎたいのであれば、有料テーマはAFFINGER(アフィンガー)一択です!
先行投資しておくことが、結果的に一番損のない方法です。
そして、一番大切なことをお伝えします。
テーマの導入ができたら、まずはブログを書き進めましょう!
ブログを書かないことにはライティングスキルは上がりませんし、収益も発生しません。
デザインはほどほどにして、ブログ記事を書くことを優先しましょう。
デザインに関しては、いきなり全部整えるのは難しいので、自分のペースで少しずつ整えていくのがおすすめです🙆♀️
AFFINGERを導入し、デザインにこだわりながら収益性の高いブログを作りましょう!